Progate[プロゲート]というプログラミング学習サイトのUI/UXが素敵な件
Progateという初心者向けのプログラミング学習サービスを利用したときの所感メモです。 「HTML&CSS」「JavaScript」「jQuery」のコースがすべて完了した段階です。
一言で言うと、UI、UXともに素敵でした。仕事柄、普段からいろんなWebサービスに触れていますが、その中でも今回は結構感動しました。
細かいところを上げると多くなるので、4つだけ挙げます。
シンプルなスライド
まずはスライドでレッスンの概要を把握するのですが、このスライドがすごくシンプルです。
図が多用されていて長ったらしい文章はほぼ皆無です。
スライドを見たあとに演習に入ります。
このシンプルさが、「まずは手を動かす、わからなければスライドに戻る」という良い流れを生み出す根幹になっている気がします。

1つのタブ内で完結
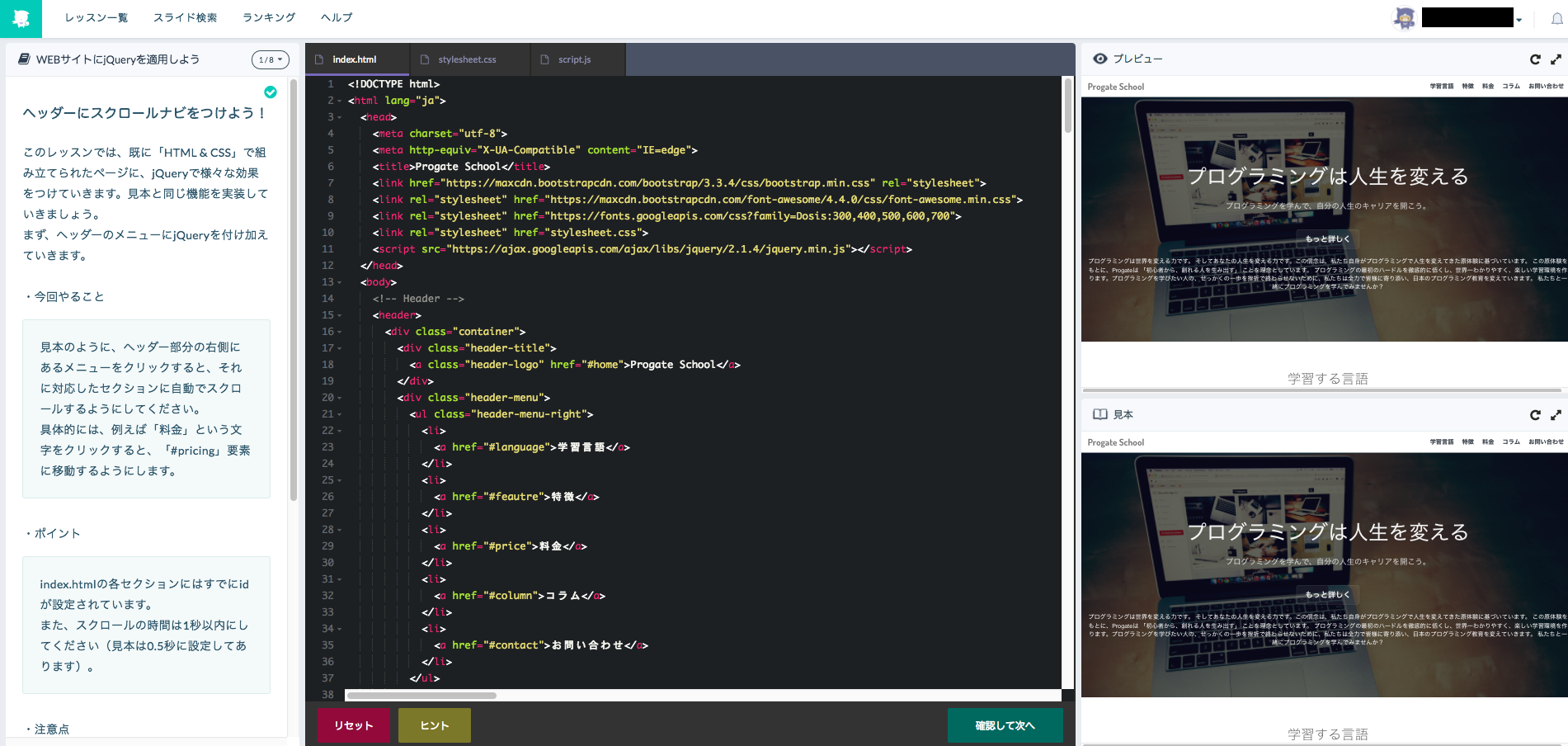
1番感動したのがココです。
多くのプログラミング学習サイトでは、エディタを開いて、それとは別にスライドを開き、実行結果はまた別のブラウザで見る、といったことが往々にしてあります。
ただ、Progateではブラウザ切り替えがほとんどなく、1つのタブの中で完結させられている点がかなりのストレス解消につながっています。
右下の見本を見ながら真ん中でコーディングし、上手くいっているかを右上のプレビューで確認する。分からない点があれば左の説明文を確認し、それでもわからなければ該当のスライドにリンクで飛ぶ。
必要なものだけを残し、集中を阻害するものをできるだけ排除した設計になっています。

ランキング
やはり誰かと競うのは楽しいものです。
dailyランキングもあるので、「あとちょっとでランクインだ、もう少しだけやるか…」みたいな気持ちにさせられます 笑

中の人からのリアクション
レッスン修了後のSNS発信を行うと、中の人がいいねしてくれたりします。
知らない人であっても、自分が頑張った結果に対して何かしら反応してくれるのは嬉しいものです。
ただ、リアクションが夜中の遅い時間帯だったりするのは…大丈夫でしょうか 笑
勉強は基本的には孤独なものだと思っていますが、ランキングにしろ、周りからのリアクションにしろ、そいうったちょっとしたことがモチベーション維持につながることもありますね。
「HTML&CSS」「JavaScript」「jQuery」のコースをいっきに終わらせたので、次は復習がてら学びをブログに残していきたいと思います。
おわり。

